
チラシ・パンフレットのPDFを画像にして、ホームページに載せてみよう。
今回はPDFファイルを画像化する方法をご説明します。

前回は、PDFファイルのホームページへの張り付け方をお伝えしましたが
チラシや定期通信のようなものは、PDFファイルでダウンロードをしてもらうよりも
ホームページに直接掲載をして内容を見てもらいたい場合が多いです。
その場合には、PDFファイルを一度、画像に変換してからページに貼り付けることをオススメします。
Windows をお使いの方には Adobe Acrobat Reader が便利
Windowsで更新作業を行われている方向けに画像化の手順を紹介していきます。
ここでは Adobe Acrobat を利用しますので、まだインストールをされていない方は下記のリンクよりダウンロードをしてください。![]()
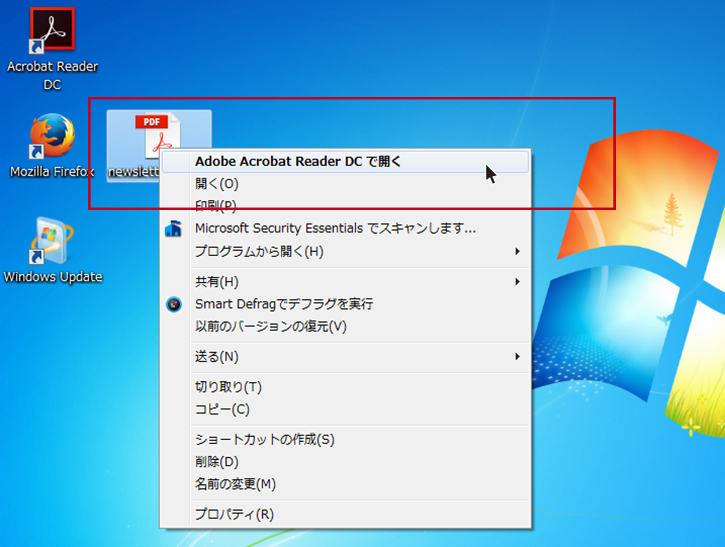
手順1
PDFファイルを「Adobe Acrobat Reader」で開きます。

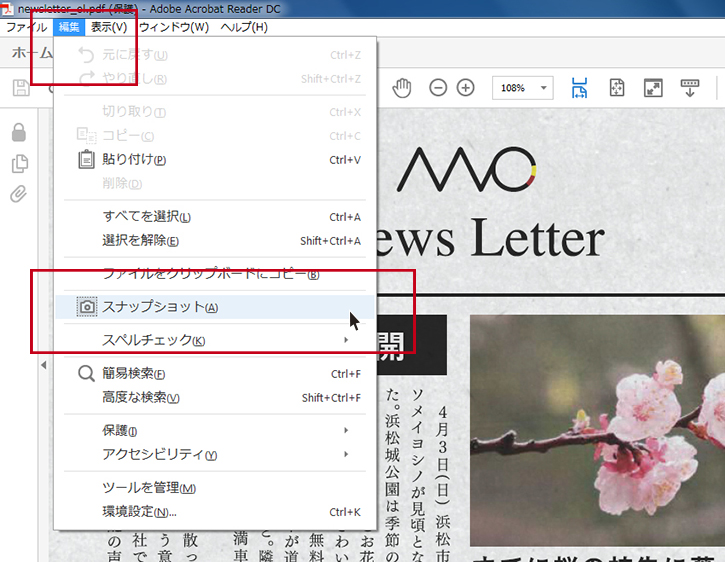
手順2
メニューの「編集」から「スナップショット」を選択します。

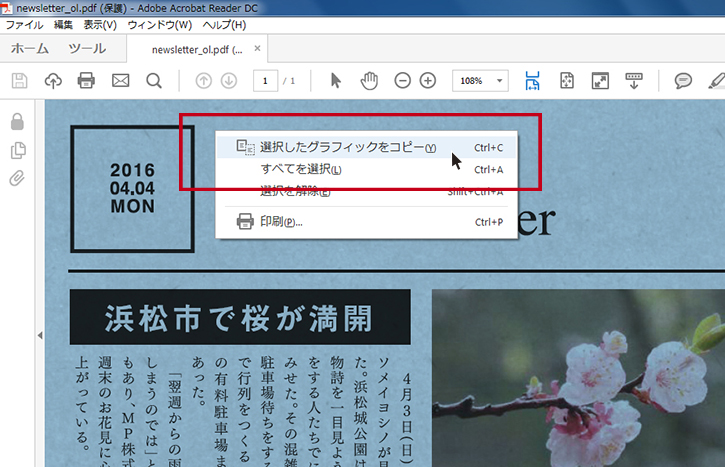
手順3
画像に変換したい範囲をマウスで範囲選択します。(自動的にコピーされます)

手順4
Acrobat Readerを終了し、「ペイント(または画像編集ソフト)」を起動します。

手順5
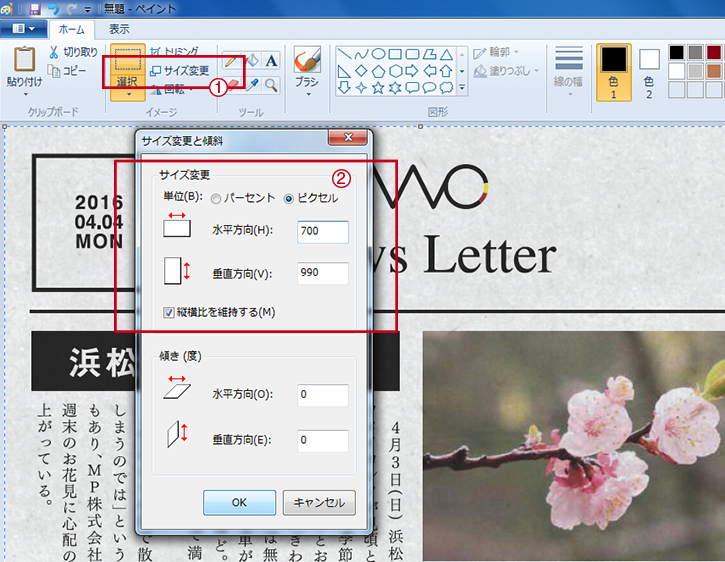
1.メニューから「貼り付け」を選び、コピーしたPDFを貼り付けたら、「サイズ変更」を押します。
2.ピクセル数をチェックしてサイズを調整します。横幅700ピクセル前後がオススメです。

手順6
ファイルの種類をJPEGにして、半角英数で名前を付けて保存をすれば画像化完了です。

Mac をお使いの方はプレビュー機能がお手軽
Macをお使いの方向けのPDFファイル画像化手順です。
標準機能として備わっているプレビュー機能を利用するのが一番簡単でしょう。
手順1
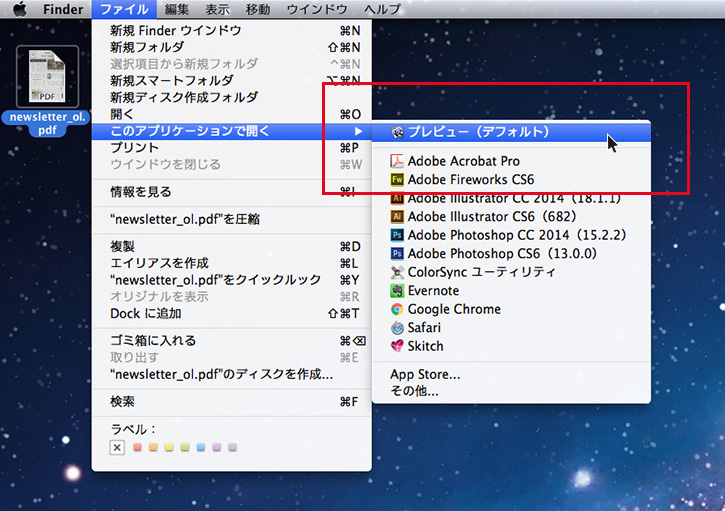
画像化したいPDFファイルをプレビューで開きます。特に設定をしていなければ、ダブルクリックをするとPDFファイルがプレビューで開かれます。

手順2
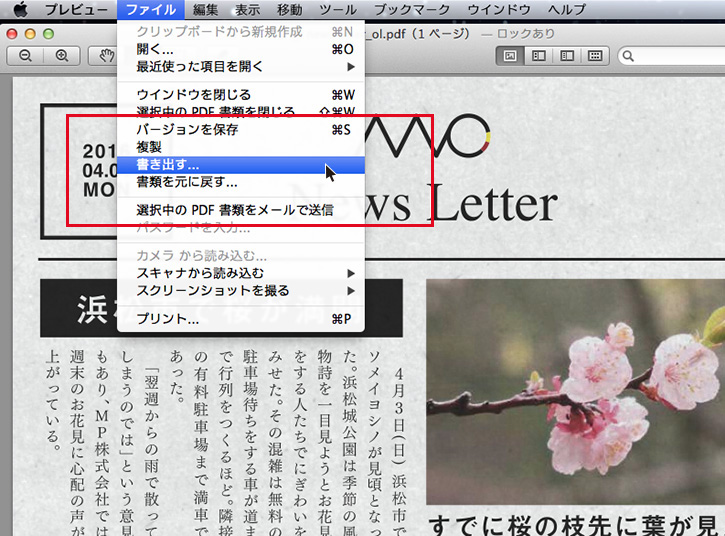
メニューの「ファイル」から「書き出す」を選択します。

手順3
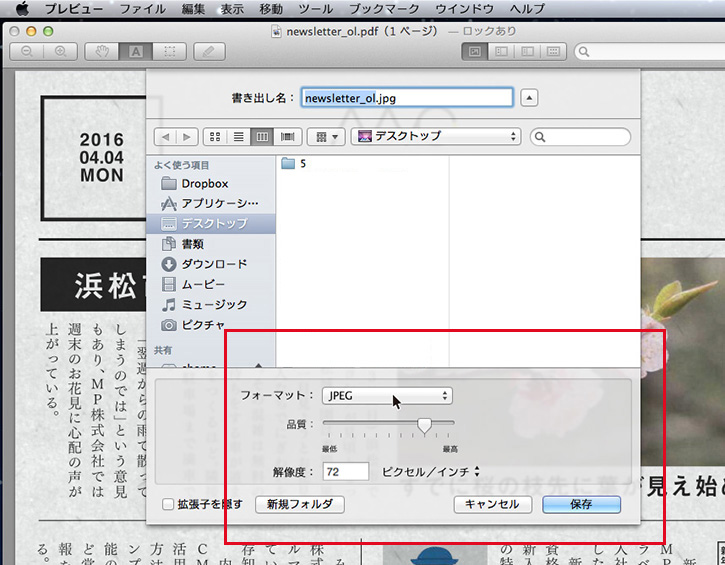
ファイルのフォーマットをJPEGなどの画像ファイルに選択し、解像度を72に変更して保存をすれば完了です。
ファイルサイズが大きい場合はもう一度プレビュー機能で調整しましょう。

画像化したPDFファイルを記事にて紹介
前回はPDFファイルとして公開をしていましたが…
このように画像ファイル化させることで記事内にそのまま表示させることが出来ます。
PDFファイルを用途に合わせて活用してより良い記事作りを楽しみましょう。

管理画面の操作で分からないことがあったら
操作説明会にご参加ください
5月の操作説明会は26日、6月の操作説明会は2日・9日・16日・23日・30日に開催します! どうぞお気軽にご参加ください。

